Formstack JavaScript: Getting Started With the Live Form API

With the launch of V4 of Formstack Forms earlier this year, a new feature was introduced called the Live Form API. This API is a new way for developers to interact with their Forms utilizing JavaScript to implement custom logic, get and set values, and much more.
For full disclosure and transparency, at the time of this writing I am employed by Formstack as a software engineer.
What Is Formstack?
Formstack is a no-code platform for collecting, managing, and usefully using data. The core offering is the Forms application, which is a drag-and-drop Form builder, and they also have applications for generating dynamic Documents and managing eSignatures.
Why the Live Form API?
In order to understand why the latest version of Forms uses an API to interact with the Form, it is necessary to understand how Forms are implemented.
Formstack Forms are rendered using React.js, which means that values are not set directly the DOM, as would be the case with a basic HTML Form. Rather, React’s Virtual DOM manages the Form’s state. This means that if we use plain vanilla JavaScript to manipulate the DOM directly, those changes will not be reflected in React’s internal state, which ultimately controls the data sent in the form submission.
To solve this problem, the Live Form API exposes methods that allow us to dynamically handle values, register event listeners, and more.

Using the Live Form API
There are a number of methods available in the Live Form API. The entire documentation can be found here. For this post, I will focus on some of the most common use cases developers will use on a typical Form project.
Accessing the Form Object
In order to use the Live Form API, we need to hook into the API using the fsApi‘s getForm() method. This is done by passing our Form ID, which is easily retrieved from the URL in the Form builder (the URL structure is /admin/form/builder/FORM_ID):
const form = window.fsApi().getForm("FORM_ID");Once we have initialized the form object, there are a number of methods we can use to interact with fields.
Accessing a Specific Field
The Live Form API exposes a number of methods that can be used to select specific fields, but for this article we will focus on the getField method.
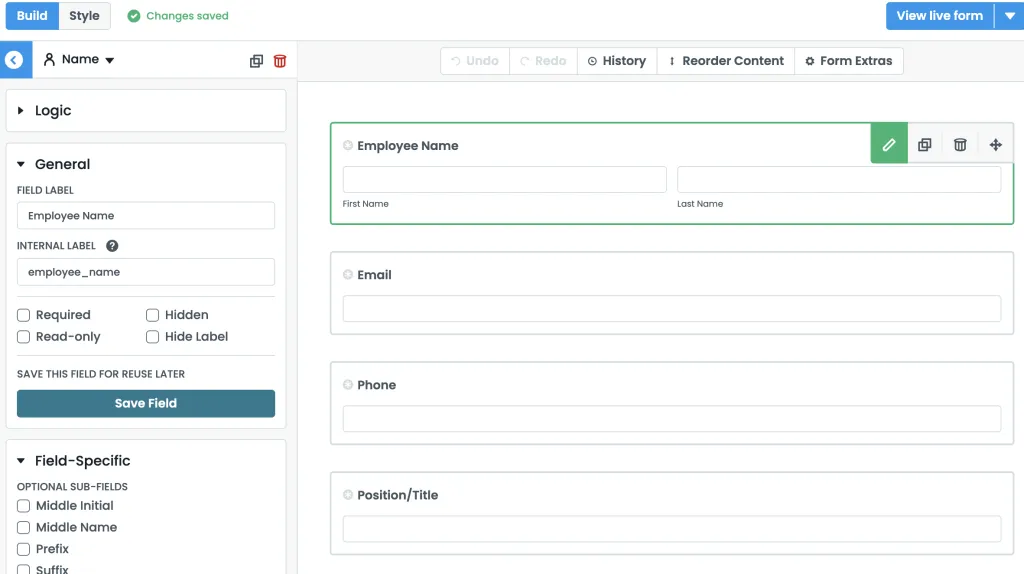
getField expects a field ID. Field ID’s can be discovered by inspecting the field in the browser’s developer tools, but they are also available in the builder URL when the field is selected.

Once we have grabbed the field ID, we can pass it to getField and set the result into a variable:
const field = form.getField("FIELD_ID");Getting & Setting Field Values
As mentioned above, in order to set values properly, we need to do so using the API, which exposes two methods for working with field values: getValue and setValue.
getValue returns an object containing a value property, which will include the value at the time the function is called.
const value = field.getValue();
// { value: 'some value' }Similarly, setValue expects an object containing a value property.
field.setValue({ value: 'some other value' });Registering Event Listeners
Another common use case when creating interactive Forms is to use event listeners to respond to certain events. This is another area where the API helps us to accomplish our goals.
The Form object contains a method called registerFormEventListener, which expects an object with two properties: the type of event to listen for, and an onFormEvent function that defines how to respond to the event.
The most common type of event that developers need to respond to is the change event:
form.registerEventListener({
type: "change",
onFormEvent: (event) => {
console.log("Change event fired!");
return Promise.resolve(event);
}
});It is important to understand what is happening here. onFormEvent expects a function, and the event object is passed as an argument. Because onFormEvent is asynchronous, we must resolve the event Promise so that our Form can continue to process other events.
Keeping in mind that the event data contains the ID of the element which caused the change event to fire, this means we can utilize the event’s field ID to run code based on specific user interactions:
form.registerEventListener({
type: "change",
onFormEvent: (event) => {
const { fieldId } = event.data;
if (fieldId === field.id) {
console.log(`Field Updated: ${field}`);;
}
return Promise.resolve(event);
}
});In a real world scenario, we would want to encapsulate specific behaviors into functions, and we can call those functions at the proper time by registering the behavior inside of an event listener.
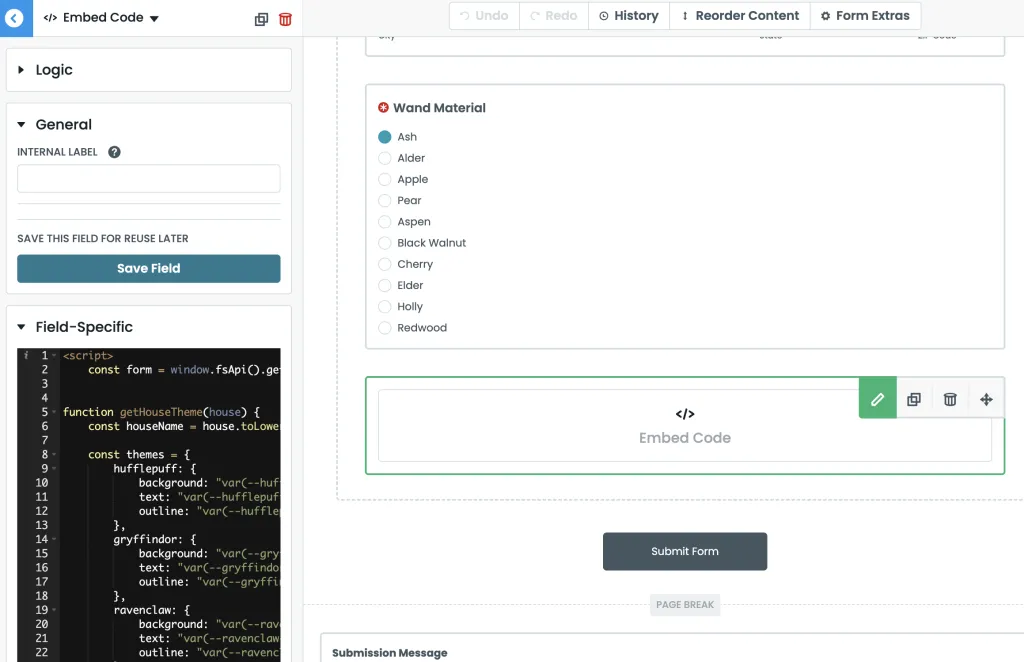
const handleField = (field) => console.log(field.getValue().value);JavaScript code is implemented on Formstack Forms by setting it in HTML script tags in a Code Embed field.

Closing Thoughts
Formstack’s Live Form API exposes a number of useful methods for interacting with Forms using JavaScript. In this article we have looked at some of the most common uses, including getting the Form object, getting specific fields by their ID, getting and setting field values, and registering event listeners. In the future, it is likely that we will look at more advanced use cases for using JavaScript with Formstack.
By leveraging these methods, developers can create dynamic, responsive forms that go beyond a typical user experience. As we continue to explore the possibilities with Formstack’s Live Form API, we anticipate uncovering even more ways to enhance form functionality and improve data collection workflows. Stay tuned for future articles where we will dive deeper into advanced techniques and integrations.
Share this post
Stay in the Conversation
Thoughtful essays on web development, SEO, and automation — sent occasionally, never spammed.